 Enables a simple mark-up syntax for highlighting text in various colors
Enables a simple mark-up syntax for highlighting text in various colors

Compatible with DokuWiki
Similar to changemarks, color, emphasis, fontcolor, wrap

Please use the extension manager to install the plugin.
Optional Add additional colors to your conf/userscript.js file (see below for more details)
You could type or input via the toolbar button ![]() the following highlights
the following highlights
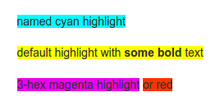
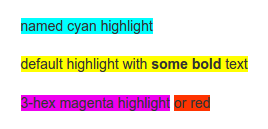
<hi cyan>named cyan highlight</hi> <hi>default highlight with **some bold** text</hi> <hi #e0e>3-hex magenta highlight</hi> <hi #f30>or red</hi>
which looks as

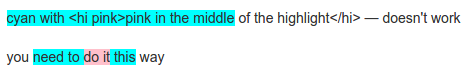
In a highlight you cannot apply a second highlight:
<hi cyan>cyan with <hi pink>pink in the middle</hi> of the highlight</hi> --- doesn't work you <hi cyan>need to </hi><hi pink>do it</hi><hi cyan> this</hi> way

You surround the text that you would like to highlight with the tags <hi color> and </hi>.
Here color can be any of:
Although Esther Brunner already created a highlight plugin, I felt it was limiting since it didn't allow the user to define the color of the highlighting. This plugin addresses that shortcoming and adds a nice toolbar menu to choose from various predefined colors. You can also customize the toolbar to add additional colors if you wish.
You can try out this plugin on Neal's wiki at http://www.staddle.net/wiki/plugins/highlight. He has also packaged a version for installation via the plugin manager. FIXED 
To add more colors to the toolbar picker, add a duplicate of some blocks of script.js to your conf/userscript.js file (create it if it doesn't exist already):
Some examples of additional user-defined highlighting colors
For more additional colors (with names) check out the page at: W3Schools.