Enable typesetting capabilities with CSS font properties such as font face, size, weight, and color of text
Enable typesetting capabilities with CSS font properties such as font face, size, weight, and color of text
Table of Contents
Typography Plugin
Compatible with DokuWiki
2016-06-26, 2017-02-19, Greebo 2018-04-22, Hogfather 2020-07-29
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Similar to fontcolor, fontfamily, fontsize2, wrap
Download and Installation
Search and install the plugin using the Extension Manager. Refer to Plugins on how to install plugins manually.
Feature
The Typography plugin extends DokuWiki markup by adding typesetting abilities. The <typo> markup tag specifies CSS font properties such as font face, size, weight, and color of text.
The parameter consists of CSS property-value pairs (property: value;), each pair must be separated by a semicolon (;), however the last one may be omitted. You can use abbreviated short name instead of full property name.
Some specific short name are also available as markup tag; <ff> (font familiy/name), <fs> (size), <fc> (color), <bg> (background-color), <fw> (weight). Typography plugin fully replaces: fontfamily, fontsize2, and fontcolor.
| short name | css property name | description |
|---|---|---|
fc | color | color of text |
bg | background-color | background color of text |
fs | font-size | font size of text (large or small) |
fw | font-weight | weight of a font (thick or thin characters in text) |
fv | font-variant | display text in a small-caps font |
ff | font-family | font family for text, must be single quoted if a font name contains white-space and non-ASCII characters |
lh | line-height | space between the lines |
ls | letter-spacing | an extra space between characters (in px, em, etc) |
ws | word-spacing | an additional space between words (in px, em, etc) |
sp | white-space | specifies how white-space is handled (preserve or collapse) |
va | vertical-align | sets the vertical alignment |
| - | text-transform | controls the capitalization of text (capitalize, uppercase or lowercase) |
| - | text-shadow | adds shadow to text |
wf | (web-font) | specify a web font class which prefixed “wf-” |
Sometimes, inline styles are necessary when you are building a page by hand. You should however avoid them whenever possible for “semantic markup”, better maintainability, and reusability. The wrap plugin will provide most powerful and flexible method for specifying a class attribute.
Using short syntax with Toolbar menu
The Typography plugin provides a short name (or single property) syntax that is compatible with the fontfamily, fontcolor, and fontsize2 plugins. If you have enabled these three plugins, the short syntax is treated by the relevant plugins instead of this plugin. This short syntax is available through toolbar icons: 

 .
.
Examples/Usage
Single parameter example:
<typo font-size:large;>Large</typo>, <typo fs:x-large>Very large</typo>, <fs:xx-large>Huge</fs>, and <fs smaller>smaller</fs> size text
Multiple parameter example:
<typo fs:larger; fw:bold; ff:serif>Bold serif</typo>, <fs:large; fv:small-caps>Small-caps</fs> text
Nesting syntax:
<ff:'Georgia', 'MS Serif', serif><fs:36px; lh:1.1> There is nothing either good or bad, \\ but thinking makes it so. </fs>\\ <fs:smaller;>//-- William Shakespeare, “Hamlet”, Act 2 scene 2//</fs></ff>
Using Web font
For getting started with the Google Fonts API, you may add a stylesheet link to request the desired web font(s) in conf/meta.html file, for example:
- conf/meta.html
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Tangerine"> <style> .wf-tangerine { font-family: Tangerine, serif; } </style>
Then you can use the font name (eg. Tangerine) in the font-family value:
<ff Tangerine; fs:48px>Making the Web Beautiful!</ff> <wf:tangerine; fs:48px>Making the Web Beautiful!</wf>
Renderer support
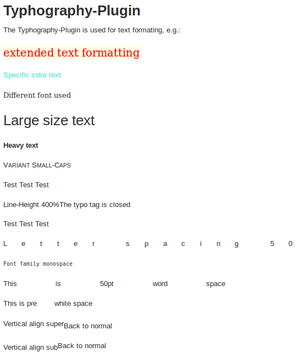
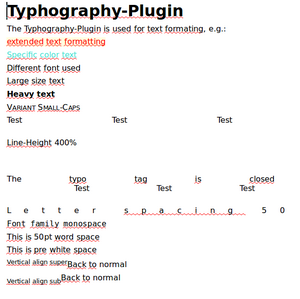
Starting with release 2014-10-13 this plugin also supports ODT export (Open Document Text format). On the left side you see a screenshot taken from a typography test page opened in a browser, on the right side you see the page exported to ODT:
As you might see there are currently some limitations regarding the ODT export:
altering the text size is currently not supportedAltering the text size is supported since release 2015-04-02.- after a line-height typography tag is closed, a new paragraph begins. ODT only supports setting the line-height per paragraph. The XHTML renderer stays in the same line after the tag is closed.
- word spacing is not supported by the ODT format
- the white space options are currently not supported
Note: The ODT export feature of typography plugin requires PHP 5 >= 5.3.0
Development
Typography plugin for DokuWiki was initially developed by Paweł Piekarski, original version (v0.1101 / 2011-01-18) is still available from http://treecode.pl/typography.html .
Since 2014-07-28, the plugin code has moved to github repository to provide better accessibility for install and further development opportunity. Thanks Paweł for your early work and encouraging me to move the code to github. — s.sahara 2014-07-28 14:57
The ODT renderer feature is contribution from Lars (LarsDW223).
Change Log from github repository
- update plugin.info (2020-07-31 07:31)
- Merge pull request #27 from Rainbow-Spike/patch-3 (2020-07-31 07:25)
- Merge pull request #25 from Rainbow-Spike/patch-1 (2020-07-31 07:23)
- White color also needed (2020-07-27 13:17)
- Add Russian translation (2020-07-27 13:15)
ToDo/Wish List
addfw:(font-weight) andsp:(white-space) parameters- it would be nice to have the text-align parameter
Known Bugs and Issues
Not working
- This plugin doesn't seem to be working at all for me. Is anyone else having the same problem? ~~lenehey 10/31/2010
- I get just garbage out of this plugin. dokuwiki 2010-11-07a “Anteater”. Schplurtz. 13/03/2011
- Can't second it. The first two given examples on the plugin homepage are working as they should. — M. S. 2011/03/14 18:17
- The examples given worked fine in my “Anteater” — antoniomch 4/4/2011
- This plugin works. There are only certain conditions in which it will work. I find that it does not work for lists, and thus need to apply the code to every single “bullet” in the list for it to apply. Not a huge issue, but using styled formatting works fine. -eiri. 12/13/2013
- This plugin is incompatible with the EditTable plugin which is not working anymore when Typography is active. -Ronan 2014/08/04 (using DokuWiki Binky version)
- The font weight does not work, please check and give an example 2015-08-07
- For example try
<typo fw:900;>Heavy text</typo>
- All the features I've tried work fine with dokuwiki Release 2015-08-10a “Detritus”. You have to have those semi-colons though. I've used the <typo> and <fs> tags with great success.
The font color icon doesn't show up correctly
- on USB Stick-Version of “Elenor Of Tsort” the color picker doesn't show colors. Did solve it by removing the if-case
//if ($isSameHost && $isColorSet) { // }- Also tried to install font color plug in, still the same. - twdreamer 2017/04/10
- Since 2016-05-16 version, no dependent of PHP GD library (gdlib) and color picker icons are rendered as SVG instead of PNG if gdlib is not available. I hope new version will work on USB Stick-Version of DokuWiki.
— s.sahara 2017-05-16 15:05