SketchCanvas プラグイン
このプラグインは、Wiki 文書にスケッチを埋め込むことができます。 ブラウザ上の埋込み GUI エディタで各スケッチを編集できます。
スケッチは、非常に単純な形式で書式化されています。
インストール
前提条件
- ブラウザが HTML5 のキャンバスに対応している必要があります。
HTML5 のキャンバスに対応していない古いブラウザで閲覧した場合、スケッチは表示されません。 1)
例・使用方法
動きを確かめるのには、ここ のデモサイトを見るのが最適です。
スケッチは <skcanvas> タグで囲まれます。
<skcanvas> タグが存在すると、タグの代わりにスケッチが画像リンクのように描画され、その下に編集ボタンが表示されます。
新しいスケッチを挿入するために、新しいボタンが編集ページのツールバーに追加されます。 (あなたがテーブル編集プラグインを使用している場合、ほとんど同じようように動作します。)
簡単なスケッチは、スケッチのサイズ情報とメタ要素で構成されます:
<skcanvas> - type: meta size: [200, 100] </skcanvas>
もう少し複雑なソース:
<skcanvas> - type: meta size: [200, 100] - type: rect points: '35,25:137,64' - type: text points: '45,45' text: Example - type: arrow points: '14,46:30,46' - type: arrow points: '142,46:174,46' </skcanvas>
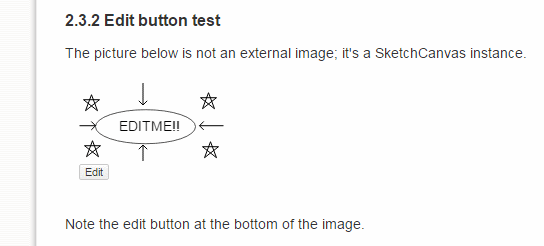
このような図の結果になります:
パス
パスは複雑なスケッチ線をカバーする多目的なツールです。
- パスは線分の集合としても使えますし、スプライン曲線にもなります。
- パスはどちらか片方あるいは両方の終端に矢印を描画することができます。
下図は実際にレンダリングして画像に変換したものです。 (ソース省略)
ページ編集
新規スケッチ
新規スケッチを文書に追加したいときは、編集モードのツールバーから「新規スケッチ」ボタンを押してください。 編集ページにて < skcanvas > タグ全体を選択してからボタンを押すことで、既存のスケッチを編集することもできます。
PDFへ出力
このプラグインは dw2pdf プラグインと協調して、埋め込まれた SketchCnavas ドキュメントを PDF に出力することができます。 この機能をキャンバス内の文字列要素と一緒に使うには、 NotoSansCJKjp-Regular.otf というフォントファイルを https://noto-website.storage.googleapis.com/pkgs/NotoSansCJKJP-hinted.zip からダウンロードし、サーバの phplib/ サブディレクトリに置いておく必要があります。
構文
SketchCanvas 構文は YAML 文書です。 <skcanvas> と </skcanvas> との間のすべての文書は、有効な YAML 文書でなければなりません。
構文を覚える必要はありませんが、完全な構文の定義は syntax にあります。
設定
まだ設定オプションはありません。
変更履歴
- Update date (2024-05-20 19:58)
- Merge pull request #10 from msakuta/fix-newfigure (2024-05-20 19:57)
- Actually old event handler should use old method name (2024-05-20 19:28)
- Prevent canceling a figure edit from exiting nested edit session (2024-05-20 17:22)
- Fix an issue that new figures cannot be edited (2024-05-19 19:48)
- Bump version to 0.1.6 (2024-05-19 13:54)
- Merge pull request #9 from msakuta/fix-achart (2024-05-19 13:31)
- Add a step to produce distributable zip file (2024-05-19 13:23)
動機
Wiki システムが、誰もが参加できる知識ベースであるのであれば、誰もがすべての内容を容易に編集できなければなりません。 十分に簡単ではない場合、文書を書くために結局 MS Word を使用することになります。
テーブルには、とても簡単に編集できるテーブル編集プラグインがありますが、Wiki 文書内にスケッチを含めると未だに扱いにくいです。 Adobe Illustrator・Inkscape・Excelのような気の利いたドローソフトを持っている場合、ラスター化した画像ファイルを添付することだけは可能です。 しかし、ソースを別に提供しない限り、別の人が編集することはできません。 というわけで、私は、要件を満たしているスケッチの書式を作ることにしました:
- (HTML5 準拠の場合)ブラウザ単独で編集可能である必要があります。
- スケッチ画像と同様にソースが提供されます。
- 人にも読むことができ、テキスト差分で比較が簡単な書式です。
SVG で同様のことができる SVG-Edit plugin があります。 わざわざ車輪を再発明する必要があるでしょうか?
いくつかの面で SketchCanvas は SVG とは全く違います:
- 外部画像ファイルではなくて Wiki 文書内に埋め込むことができます。
- 簡単で人間にも読み易い構文です。
- 構文は比較と意味のある差分作成が容易です。
- ソーステキストが複雑になり過ぎないように、機能を意図的に思い切り制限します。
主な目的は、アイデア・概念を素早くスケッチすることであり、芸術的な絵画をすることではありません。
予定
既知のバグと問題
- 編集ページに表示されるツールバーが役に立たない。
TODO・要望一覧
- 構成要素の種類数を増やす。