 Opportunity to write colored text in DokuWiki
Opportunity to write colored text in DokuWiki

Compatible with DokuWiki
Similar to emphasis, fontcolor, highlight, passwordgrey, wrap
Needed for colorpicker
Please use the extension manager to install the plugin, no configuration needed.
Place this code sample in your playground:
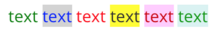
<color green>text</color> <color blue/lightgrey>text</color> <color #FF0000>text</color> <color /#FFff00>text</color> <color rgb(80%,0%,0%)/rgb(100%,80%,100%)>text</color> <color hsl(120,100%,30%):hsl(180,50%,90%)>text</color>
and you will see something like this:
The foreground or background color specification can be any valid CSS color specification. Beware that some older browsers will not recognise all color specs in the latest CSS version.
If you use a color specification that contains a slash (/), you must use a colon (:) to separate the foreground and background color specs.
The precise syntax is as follows. Square brackets ([]) indicate optional parts, and should not be included literally:
<color [⟨fg-color⟩][/⟨bg-color⟩]>⟨text⟩</color> <color [⟨fg-color⟩]:[⟨bg-color⟩]>⟨text⟩</color>
You must use the second form if either color spec includes a slash.
Note that in that case, the colon separater (:) is mandatory.
No valid color spec including a colon is known at this time, but if you need to use one in the future, you must use the first form. This plugin does not provide a way to combine these.
The result is ⟨text⟩ shown with foreground color ⟨fg-color⟩ and background color ⟨bg-color⟩. If either color is omitted or empty, the foreground or background color of the surrounding text is used.
Example – note the mandatory colon here:
<color hwb(120 20% 30% / 50%):>some faded dark green semi-transparent text</color>
Harmless restriction:
This plugin now allows any color specification not containing single or double quotes or any of the symbols < > & ; . It does not try to check if the specification is valid CSS. This is to accommodate the CSS 4 color specifications, as well as any future color specifications – so long as they do not use any of the “forbidden” characters.
For a reference of usable color specifications, see the color page at developer.mozilla.org. Beware that not all color specifications work on all browsers. See the bottom of the referenced page for more information, or check Can I Use if in doubt.
This source for this plugin is shown in the Sample Plugin Tutorial.
Christopher Smith seems to have left the plugin unmaintained. User leeyc0 provided hosting of the plugin on github, but has no time to maintain it either. Harald Hanche-Olsen took over in October 2018. The plugin is considered fairly stable, though, and the new maintainer does not foresee a very active maintenance schedule. New feature requests will likely be rejected.