This is an old revision of the document!
Table of Contents

Development state: 85%
PhotoGallery Plugin
Compatible with DokuWiki
Frusterick Manners, Detritus, Elenor Of Tsort.
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Similar to gallery
Why “PhotoGallery” instead of “Gallery”?
This plugin draws heavy inspiration (read cut&paste) from the gallery plugin. It basically tries to solve the same problem with the following features in mind:
- pretty description and single poster image as placeholder for all the media files in a namespace (
showmode) - automated creation of a downloadable zip archive containing all the media files
- lightbox mode with:
- automatic timed slideshow
- zoom mode
- thumbnails pager
- EXIF data extraction
- syntax for including in a page galleries defined in other pages (
linkmode) - ACL awareness
- info page for checking server requirements
The PhotoGallery plugin lightbox mode is based on the following included libraries:
Screenshots
Requirements
- PHP Version >= 5.4.45
Installation
Install the plugin using the Plugin Manager or download at the URL above, which points to latest version, and install manually. Refer to Plugins on how to install plugins manually.
Examples/Usage
See the plugin in action here.
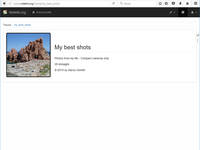
Show mode example
A basic gallery can be added to a page by selecting a namespace like this:
- sample_page_1
---- photogallery show ---- namespace : .:your_namespace title : My best shots ----
Note: media files should be uploaded to the relevant namespace before PhotoGallery is used.
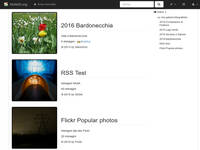
Link mode example
A basic index of galleries can be added by linking other pages like this:
- sample_index
==== My galleries ==== ---- photogallery link ---- pg : .:sample_page_1 ---- ---- photogallery link ---- pg : .:sample_page_2 ----
Info mode example
If you have troubles with the server setup, you can use the info page to verify if PhotoGallery requirements are met.
- sample_info
---- photogallery info ---- ----
Syntax
A gallery can be added to a page by selecting a namespace like this:
---- photogallery show ---- namespace : .:my_best_shots title : My best shots description: Photos from my life - Compact cameras only. copyright : © 2017 by Marco Nolletti posterimg : img_1196.jpg ----
All image files in the selected namespace will be added to the image gallery. Don't forget the “:” in front of the namespace. You can use relative or absolute paths.
posterimg is the name of the image to be used as poster for the whole gallery. The image is moved in the first position of the sort order.
The poster image alignment can be set by using the keyword posteralign followed by left or right. (The default is left.):
... posteralign:right ...
Instead of a namespace, you can also give an HTTP(s) URL to any Media RSS or ATOM feed with enclosures (as produced by most photo sharing sites like Flickr). The images will then be pulled from that feed instead:
---- photogallery show ---- namespace : https://www.nasa.gov/rss/dyn/lg_image_of_the_day.rss ----
Note: to have thumbnail creation correctly working you need to set fetchsize big enough to get the remote images downloaded.
Image resizing
By default all images are resized to fit in a box of the size specified in the plugin configuration (image_width x image_height).
Note: if you try to download or zoom the image with the lightbox button you will get the resized image, not the original one.
You can override this behaviour either by using the parameter fullsize in the gallery definition or by appending the suffix _fullsize_ to the filename (For example my_family_fullsize_.jpg).
If the image aspect ratio is greater than the configuration parameters, the image is handled as panorama. This means that the thumbnail shows different and the image is resized against the panorama_width x panorama_height parameters.
This allows you to set a bigger box for stretched images and give to the user the option to use the zoom feature (icon click or double click over the image) to inspect the image.
Parameters
All parameters can be set using the gallery definition syntax. Each parameter needs to be on a different text line.
Defaults for all parameters can be set in the config manager. If a parameter is enabled by default it can be disabled in the syntax by prefixing it with the symbol ! (vertical bar). E.g. the parameter showinfo is usually enabled and can be disabled using the keyword !showinfo. Below is a list of all recognized parameters
| Parameter | Default | Values | Description |
|---|---|---|---|
autoplay | enabled | Automatically start the photogallery slideshow | |
title | Title of the photogallery (rendered as level 2) | ||
description | Description of the photogallery | ||
copyright | Copyright text | ||
authlist | Comma separated list of users or @groups authorized to view the photogallery (ACLs are always honoured) | ||
posterimg | Filename of the image to be used as poster image; if omitted the first sorted image is used | ||
posteralign | left | left | Alignment of the poster image |
right | |||
zipfile | Filename of a zip archive “automagically” created in the same images folder and linked for download | ||
sort | file | file | Sort images by filename |
random | Sort images randomly. | ||
mod | Sort images by file modification date | ||
date | Sort images by EXIF date | ||
title | Sort images by EXIF title | ||
limit | 0 | Limit the number of elements to the specified number | |
offset | 0 | Shows elements starting from the specified number | |
crop | disabled | Make thumbnails the exact given thumbnail size big, cropping when needed. | |
reverse | disabled | Reverse the order of the displayed images | |
recursive | disabled | Find images in the given namespace and all sub namespaces | |
showtitle | enabled | Show the EXIF tag Headline as title below thumbnails |
|
showinfo | enabled | Show some EXIF techical information below images | |
showfname | disabled | Show filename below thumbnails | |
fullsize | disabled | If enabled all images are not resized in the lightbox mode |
About the Lightbox mode
This mode will open the clicked picture inside the current browser window without leaving the current page.
You can close the picture view by clicking the X button in the upper right corner. You can move to the next or previous image by using the arrow buttons in the lower bar. You can also use the keyboard shortcuts listed below for navigation and closing. Mobile users can swipe to navigate and use the back button to close the gallery.
The following keys can be used to navigate:
| Key | Action |
|---|---|
→ | next image |
← | previous image |
ESC | close the image view |
Manipulate EXIF Tags
If you want to show a title below the image using the parameter showtitle it may appear that the title shown is not as you expected (e.g. einstein.jpg instead of Albert Einstein).
If you want to adapt the image's subtitle shown in the gallery, you have to manipulate the EXIF Tag called Headline. This can be done with the fullscreen media manager. Alternatives include ExifTool for which even a Windows GUI exists to adapt the EXIF data to your needs. On Windows, the small picture viewer IrfanView can also be used to change only IPTC values.
Note that the EXIF-tags used for display can be changed. See EXIF and IPTC metadata for details. By default, the following tags are used:
IPTC:Headlinefor the titleIPTC:Caption-Abstractfor the description below the picture in lightbox-modeIPTC:By-linefor the photographer nameIPTC:CopyrightNoticefor the copyrightIPTC:Keywordsfor keyword list
Configuration and Settings
[also CSS style tips]
Development
Change Log
- Renamed README to README.md (2017-06-17 15:33)
- Merge branch 'DEVELOPMENT' (2017-06-17 13:40)
- Added zipauthlist feature (2017-06-17 13:31)
- Added showdescription and showkeywords options to config (2017-06-17 13:08)
- Show the image's description if configured (2017-06-17 11:43)
- Merge branch 'showDescription' from Michael Große into 'master' (2017-06-17 11:43)
- Merge branch 'DEVELOPMENT' (2017-04-24 23:47)
- Fixed panorama images dimensions (2017-04-24 23:46)
Known Limitations and Caveats
Uploading Images
Uploading images is beyond the scope of this plugin. Do not request any features regarding this.
- Use the media manager popup or fullscreen media manager to upload multiple image at once with compatible browsers, otherwise one by one.
- Use the archiveupload plugin to upload multiple images in a Zip file
- Upload the files manually via FTP to the
data/mediadirectory. Keep in mind that image names need to be valid pagenames, all lowercase, no spaces or special chars! - Images previously rotated 90˚ and saved in that orientation no longer appear that way when used in dokuwiki.
Caching
The gallery output is cached by default. When you add pictures later, they may not show up in the gallery: add &purge=true to the end of the URL to clear the cache. See caching for details.
EXIF Data Problems
Problems with accessing EXIF or IPTC data in the images, should be reported as DokuWiki bugs and not for this plugin. All EXIF handling is in DokuWiki core. Currently EXIF Data is expected in UTF-8 encoding.
Lightbox Problems
When the lightbox mode doesn't work and instead images are simply opened in the same window, the JavaScript was not correctly loaded. This is most likely a Browser-Cache issue. Simply follow the steps described for fixing a similar problem with the toolbar. Also make sure you don't have any conflicting plugin installed. You should not install any additional lightbox plugin.
Demo installations
Here are a few user provided examples of the gallery plugin in use:
FAQ
Thumbnails are not created
There are different reasons why thumbnails are not created:
- libGD extension is missing ⇒ Install the extension or configure DokuWiki to use imagemagick
- libGD extension is installed, but the source image size + overhead is larger than memory_limit set in php.ini ⇒ Lower the source image size or increase the memory_limit
MediaRSS feed displays "nothing found"
When no images from your feed are shown, be sure you don't have a question mark in your URL. Use an URL shortener as suggested above. Also be sure your feed URL (before shortening) starts with http:// or https:// and not with feed://. The latter is just a renamed HTTP link - simply rename it back.
External images are not Resized
As written above, you need to increase the fetchsize config option. Also make sure LibGD or ImageMagick are installed.
Poster image are streched
This appens if DokuWiki cannot find LibGD; check if the gdlib config option is valid.
Discussion
[discussions should ideally be deleted and turned into FAQ entries along the way] Be sure to read the Known Limitations and Caveats section first. Bugs and feature wishes should be reported in the issue tracker. Any comments/discussions on this page will be removed.
Thank you and thumbs up for this plug-in. Very nice already but good luck in developing it.
MartkNL 2-2-2017
Getting this error after installing your plugin (latest version as of 3/16/2017.. I downloaded the phpThumb folder directory from the github repo just to be sure) “PhotoGallery error: pgImg.php is not executable”