conf/printstyle.css目次
Wrap プラグイン
互換性のある DokuWiki バージョン
2010-11-07 "Anteater", 2011-05-25 "Rincewind", 2012-01-25 "Angua", 2012-10-13 "Adora Belle", "Weatherwax", 2013-12-08 "Binky", 2014-05-05 "Ponder Stibbons", 2014-09-29 "Hrun", 2015-08-10 "Detritus"
 多くの他のプラグインの機能を兼ね備えた普遍的なプラグイン。Wiki テキストをコンテナ(div 又は span)で包み込みます。そのコンテナに対して、クラス(予め設定された様々なクラスの中から選択)・幅・方向を指定された言語を付与します。
多くの他のプラグインの機能を兼ね備えた普遍的なプラグイン。Wiki テキストをコンテナ(div 又は span)で包み込みます。そのコンテナに対して、クラス(予め設定された様々なクラスの中から選択)・幅・方向を指定された言語を付与します。
この拡張は二年以上更新されていません。もはや維持管理や対応がされておらず、互換性に問題がある可能性があります。
この拡張機能は 'plugin' または 'template' 名前空間にないため、無視されます。
類似 adhoctags, adhocwrap, admnote, alertbox, alignment, anchor, block, bootnote, bootswrapper, box, box2, button, class, clearer, clearfloat, color, columnlist, columns, comment, commentsrc, commentsyntax, div_span_shorthand, divalign, divalign2, emphasis, floatdiv, fontcolor, fontfamily, fontsize, fontsize2, hide, highlight, htmlcomment, htmldetailstag, important_paragraf, importanttext, instructions, jokuwiki, lang, layout, ltr, mikioplugin, noprint, note, outdent, pagebreak, passwordgrey, qna, side_note, spoiler, styler, tab, tablelayout, tablewidth, tip, typography, wpre
必要とされるプラグイン jorgchart, lastcomp, newsboard, orgchart, pdftools, togglewrap, wrapadd
これら全てを規定する単独プラグイン
Wiki テキストをコンテナ(div 又は span)で包み込みます。 そのコンテナに対して、以下を付与します。
- クラス(予め設定された便利なクラスが多数あります)
- 幅
- 方向を指定された言語(a language with its associated text direction)
これは、他の潜在的プラグインの多くを置き換えて、私のの控え目な意見では、多くのより良い代替手段です。
完全に代替可能:class プラグイン, clearfloat プラグイン, div_span_shorthand プラグイン, divalign2 プラグイン, divalign プラグイン, emphasis プラグイン, hide プラグイン, important_paragraf プラグイン, importanttext プラグイン, lang プラグイン, ltr プラグイン, noprint プラグイン, pagebreak プラグイン, side_note プラグイン, tip プラグイン, wpre プラグイン
部分的に代替可能:box プラグイン, button プラグイン, color プラグイン, columns, fontcolor, fontfamily, fontsize2, fontsize, highlight, layout, note, styler, tab, tablewidth, typography
インストール
構文
基本構文:
<WRAP classes #id width :language> "big" content </WRAP> or <block classes #id width :language> "big" content </block> or <div classes #id width :language> "big" content </div>
上の例では <WRAP>(あるいは <block> や <div>)を div を作成し、段落・リスト・テーブル等を包み込む“大きな”容器として使用します。
<wrap classes #id width :language>"small" content</wrap> or <inline classes #id width :language>"small" content</inline> or <span classes #id width :language>"small" content</span>
下の例では <wrap>(あるいは <inline> や <span>)を span を作成し、段落・リスト・テーブル等を包み込む“小さな”容器として使用します。
Since version 2013-06-13 there is also a shorthand syntax (for wraps without content):
<WRAP classes #id /> or <block classes #id /> or <div classes #id />
and
<wrap classes #id /> or <inline classes #id /> or <span classes #id />

例
プラグインにはサンプルページが付属しています。 このページは多くの例を解説し、デフォルトテンプレート上では次のようになります(下記参照)。
クラス
現在以下のクラスが使用できます:
| クラス名 | 説明/注釈 |
|---|---|
| columns – 類似プラグイン columns, side_note, styler, tip | |
column | LTR 言語では left と同じ。RTL 言語では right と同じ。 |
left | column と同じで、容器を左寄せします。 |
right | 容器を右寄せします。 |
center | 容器を水平方向の真ん中寄せします。 |
col2..col5 | 文字情報を多段組み(2段~5段)で表示します。新しいブラウザ (Firefox, Chrome, Safari) でしか機能しません。 |
widths –  実験扱い 期待通りに動作しない可能性あり。モバイル対応を含む。 実験扱い 期待通りに動作しない可能性あり。モバイル対応を含む。 |
|
half | 一行二列に適合。二個組みで使用すべき。 |
third | 一行三列に適合。三個組みで使用すべき。 |
quarter | 一行四列に適合。四個組みで使用すべき。 |
alignments – 類似プラグイン divalign, columns, styler –  span では機能しない! span では機能しない! |
|
leftalign | 文字情報を左揃えします。 |
rightalign | 文字情報を右揃えします。 |
centeralign | 文字情報を中央揃します。 |
justify | 文字情報を両端揃えします。 |
| boxes and notes – 類似プラグイン box, note, tip | |
box | 容器の周囲に枠を作成(style.ini の色を使用する) |
info (最初のバージョンでは information) | 情報アイコン付きの青色の枠を作成 |
important | 重要アイコン付きのオレンジ色の枠を作成 |
alert ( 以前のバージョンでは 以前のバージョンでは warning) | 警告アイコン付きの赤色の枠を作成 |
tip | ヒントアイコン付きの黄色の枠を作成 |
help | ヘルプアイコン付きの紫色の枠を作成 |
todo | TODOアイコン付きのシアン色の枠を作成 |
download | ダウンロードアイコン付きの緑色の枠を作成 |
round | 背景色か縁取りのある全ての容器に角丸を与える(新しいブラウザしか有効になりません。例:IE 以外) |
danger | 赤色の危険メモを作成 |
warning | オレンジ色の警告メモを作成 |
caution | 黄色の注意メモを作成 |
notice | 青色の注記メモを作成 |
safety | 緑色の安全メモを作成 |
| marks – 類似プラグイン emphasis, important_paragraf, importanttext | |
hi | marks text as highlighted |
lo | marks text as less significant |
em | marks text as especially emphasised |
| miscellaneous | |
clear | 類似プラグイン clearfloat。div 要素(例えば、大文字の <WRAP>)と一緒に使用する必要がある。 |
tabs | リンク一覧を包み込んだ場合、タブとして表示します |
hide | CSS による文字情報の非表示(文字情報はソースコード内や古いブラウザには表示され、検索可能です) |
noprint | 文字情報を画面上は表示、印刷上は非表示。類似プラグイン noprint |
onlyprint | 文字情報を印刷上は表示、画面上は非表示 |
pagebreak | 印刷時に強制改ページ(画面上は非表示)。類似プラグイン pagebreak |
nopagebreak | 印刷時に改ページを回避(画面上は非表示) |
spoiler | 強調表示した時だけ現れるように、白色背景上に白色で文字情報を表示。類似プラグイン hide |
indent | 文字情報をインデント。tab の代わりに使用可能 |
outdent | 文字情報をレベル上げ。outdent の代わりに使用可能 |
prewrap | フォーマットされたコードブロック内で、文字情報を折り返す。類似プラグイン wpre |
段組や枠の中のテーブルは常に 100% 幅です。これはテーブルの位置や大きさを決定できることを意味します。 tablewidth プラグインを部分的に代替可能です。
既知の制約事項
- ODT 形式ではエクスポートされません。
- 角丸は新しいブラウザでしか動きません(IE8 以前以外)。
- 多段組みは新しいブラウザでしか動きません(IE9 以前以外)。
- Width クラスは実験的で新しいブラウザでしか動きません(IE8 以前以外)。
- 通常の DokuWiki の見出しは
動作しないおそらく動作するが、プラグイン構文の中にあるのは実験扱いで予期しない結果を発生させるかもしれません。回避策として、column、box、note の中で以下の二種類の2つのエミュレートされた見出しを使用できます。:- //**__下線付き大見出し__**// (安全メモ上では少し異なった外観です)
- //**小見出し**//
テンプレートによっては、幾つかのクラスを調整する必要があります。暗いテーマや重い色のテーマな場合、hi lo em クラスは特に必要です。
クラスは簡単に調整・拡張可能です。すべての要望を受け入れます。
幅
全ての大文字 <WRAP> 容器で有効幅を設定できます: %, px, em, ex, pt, pc, cm, mm, in。クラスの前・後・中の幅を設定します:例)
<WRAP someclass 50% anotherclass>...
また half, third, quarter という幅のキーワードも利用できます。
しかしまだ実験扱いで、期待通りに動作しないこともあります。 例えば、
<WRAP group> <WRAP half column>...</WRAP> <WRAP half column>...</WRAP> </WRAP>
は横二列になりますが、小さな画面やモバイル機器では下に折り返されます。
言語と文章の向き
以下のように、言語コードに続けてコロンを追加するだけで、容器の中の言語と文章の向きを変更できます:
<wrap :en>This text is explicitly marked as English.</wrap>
文章の向き(rtl 右から左、ltr 左から右)は、自動的に挿入され、完全に言語に依存します。現在サポートしている言語のリストは次から取得しています:http://meta.wikimedia.org/wiki/Template:List_of_language_names_ordered_by_code
デフォルトとは異なる方向で文書情報を表示したい場合、div 要素(大文字の <WRAP>)を使う必要があります。そうしないと文章の向きは変更されません。
これはltr プラグインやlang プラグインの良い代替になります。
デモ
このプラグインのデモはdemo.selfthinker.orgにあります。
ロシア語のサンプル(デモ)(2011-05-15 バージョン用)ソース。
Configuration options
| Option | Description | Default value |
|---|---|---|
noPrefix | Which (comma separated) class names should be excluded from being prefixed with “wrap_” | tabs, group |
restrictedClasses | restrict usage of plugin to these (comma separated) classes | (empty) |
restrictionType | restriction type, specifies if classes above shall be included or excluded | 0 |
syntaxDiv | Which syntax should be used in the toolbar picker for block wraps? | WRAP (other choices: div, block) |
syntaxSpan | Which syntax should be used in the toolbar picker for inline wraps? | wrap (other choices: span, inline) |
darkTpl | Optimise colours for dark templates? | 0 |
ODT Support
Since version 2015-06-13 the Wrap plugin supports exporting most of its functionality/styling to ODT when using at least version 2015-06-29 of the ODT Plugin. By default, Wrap syntax will be exported to ODT using 'print' CSS styles. This means the exported Wrap elements will look the same when printing a wiki page. If you want to have the ODT exported Wrap elements look like displayed in the browser (i.e. with 'screen' CSS styles), then use the following ODT plugin configuration settings:
- add wrap to the 'usestyles' config setting
- set the 'media_sel' setting to 'screen'
If you prefer a user defined CSS style for the Wrap ODT export, then simply place a file 'odt.css' into the Wrap plugin folder with your own CSS code (and set config setting 'media_sel' to 'print').
Here is what is currently not supported:
- columns: left/right/center/column is partly supported; they are positioned correctly, but content is not floating around them
- widths are not supported except % and half/third/quarter
- boxes and notes: hardly any formatting inside them is supported, therefore emulated headings also don't work
- tabs will just show a list of links
- noprint
- nopagebreak
- onlyprint only works on boxes
- languages are set correctly but do not seem to affect text alignment
- shorthand syntax
- Not supported because not relevant in ODT: clear, prewrap
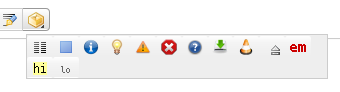
ツールバー内の選択

編集画面のツールバー内の Wrap 選択は汎用性の高い Wrap 構文を追加します。
- 「多段組み」は二段組みを作成します。
- 「中央配置枠」は標準枠(60% 幅・中央寄せ)を作成します。
- 「情報枠・ヒント枠・重要枠・警告枠・ヘルプ枠・ダウンロード枠・TODO枠」は具体的な課題の枠(60% 幅・中央寄せ)を作成します。
- 「回り込み解除」は
<WRAP clear></WRAP>を作成します。 - 「特に強調・ハイライト表示・非強調(薄色表示)」はそれぞれを表します。
カスタムスタイルと拡張
If you like to add your own classes and styles to the plugin, you can simply add the styles for your class preceded by “wrap_” to your user styles. Please note, any classes need to be lower case.
例)<WRAP myclass> が必要な場合、conf/userstyle.css ファイルを編集(ない場合は作成)し、style 定義と共に .wrap_myclass{} を追加します。
必要があれば以下のファイルを編集します。
- 印刷表示のための
conf/userprint.css1) ファイル - RTL 言語のための
conf/userrtl.css2) ファイル - すべての style のための
conf/userall.css3) ファイル)
全ての使用ファイルに対するアクセス権は、オリジナルの DokuWiki のファイルと同じにする必要があります。
バージョン 2010-03-14 以降、“wrap_” を前置した特定のクラス名を除外することも可能です。 設定管理において、“noPrefix” という設定オプションの中にカンマ区切りのクラス名リストを追加するだけです。
例
style.css 内
.dokuwiki div.wrap_note{ /* added */ background-color: #eee; color: #000; padding: .5em .5em .5em .5em; margin-bottom: 1em; overflow: hidden; }
Dokuwiki ページ内:
<WRAP note>...</WRAP>
Here are some useful wrap extensions created by users of this plugin.
旧タイポグラフィクラスの追加
旧タイポグラフィクラスは 2011-05-15 バージョンで削除されました。 類似の機能が必要な場合、代わりに block プラグインを使って下さい。 又は、自分の style を使って、(custom styles による拡張 を参考に)自分の style にコピーすることができます。
ヘルパーコンポーネントの使い方
(プラグイン開発者向け情報)
2011-05-15 バージョンから、他のプラグインにクラスや幅、言語/文章の向きを追加できるヘルパープラグインを含んでいます。
一種類の属性を取得する例
// get lang from wrap helper plugin $lang = ''; if(!plugin_isdisabled('wrap')) { $wrap = plugin_load('helper', 'wrap'); $attr = $wrap->getAttributes($data); if($attr['dir']) $lang = ' lang="'.$attr['lang'].'" xml:lang="'.$attr['lang'].'" dir="'.$attr['dir'].'"'; } // add lang to your plugin's output $renderer->doc .= '<span '.$lang.' class="foo">';
getAttributes() は “classes #id width :language” を持った文字列を想定し以下の配列を返します。
$attr['class']: CSS クラス$attr['id']: CSS ID$attr['width']: 幅$attr['lang']and$attr['dir']: 言語と文章の向き
全属性を取得する例
// get attributes from wrap helper plugin $attr = ''; if(!plugin_isdisabled('wrap')) { $wrap = plugin_load('helper', 'wrap'); $attr = $wrap->buildAttributes($data, 'additionalClass'); } // add those attributes to your plugin's output $renderer->doc .= '<div '.$attr.'">';
buildAttributes() 上記と同じ “classes #id width :language” を持った文字列と、プラグインが最良する必要のある独自の CSS クラスを持っている場合、追加のクラスを設定するオプション文字列を想定します。
HTMLに用意された全ての属性と文字列を返します。
作業
完了
- Merge pull request #278 from dokuwiki-translate/lang_update_827_17092… (2024-02-29 22:51)
- translation update (2024-02-29 20:25)
- Merge pull request #273 from dokuwiki-translate/lang_update_708_16959… (2023-09-28 14:00)
- translation update (2023-09-28 13:50)
- Merge pull request #271 from dokuwiki-translate/lang_update_694_16919… (2023-08-14 20:39)
- translation update (2023-08-14 00:55)
- Update plugin.info.txt (2023-08-13 14:26)
- Merge pull request #250 from saschaleib/saschaleib-patch-language-dir (2023-08-13 14:14)
地域化
各言語に翻訳し、言語ファイルを更新して下さい。 翻訳すべき2つのファイルがあります:
- lang/en/lang.php ツールバーのボタンイメージを説明するタイトルです。
- lang/en/settings.php (今は一個しかないですが)管理設定項目です。
謝辞
- box プラグインの一部を再利用しています。Christopher Smith に感謝します。
- The ODT support was implemented by LarsDW223.
- Human-O2 icon set からメモの画像を戴きました。
- Silk Icon Set と Silk Companion Icon Set からツールバーの画像を戴きました。
- すべての貢献者に感謝します。
議論
すべての問題(バグや要求)を報告する前に、プラグインの問題に関する FAQを確認して下さい。
問題追跡上か独立した議論ページ上のどちらかに、すべての問題を報告できます。
ÛNot understand how works “tabs”, I create the tabs but how I add the content of the tabs ? If I click on a tab redirect me to page that not exist. — adrianvesa 2016-03-30 19:58

