Table of Contents
CKGEdit Plugin
Compatible with DokuWiki
- 2024-02-06 "Kaos" unknown
- 2023-04-04 "Jack Jackrum" yes
- 2022-07-31 "Igor" yes
- 2020-07-29 "Hogfather" yes
Similar to ckgdoku, prosemirror
Version 2022-02-27
This version adds two new features.
- CTRL-Q will exit the editor and save any changes to the document
- Compatibility with imgpaste. Pasting images into the editor using CTRL+C/CTR+V will use the imgpaste
filenamesetting. This feature is set to true by default but can be turned off in the Configuration Settings. The native ckgedit naming of images creates a name from the current namespace and the md5 hash of the image data.
Index to Ckgedit documentation on dokuwiki.org
About ckgedit
Ckgedit is a graphical editor for Dokuwiki based on the open source CKEditor. The ckgedit plugin supports the basic dokuwiki feature set; the only thing in ckgedit that is not part of that feature set is font styling, which is implemented by means of a dokuwiki plugin that is given special status in the ckgedit pre-processor.
For features which are not included in the basic feature set, you will need to use Dokuwiki plugins.
Changelog
Last 15 commits
- Update version (2023-07-27 15:48)
- fix for undefined array key htmlok (2023-07-27 15:46)
- update version (2023-05-30 13:50)
- Removed but did not solve yet strstr (array ?) error in fckeditor che… (2022-10-06 18:22)
- update version (2022-10-05 17:44)
- fix php 8 curly bracket errors in fckeditor. . .filemanager/connector… (2022-10-05 17:40)
- Update version (2022-10-03 01:05)
- fixed several undefined $_REQUEST keys warnings (2022-10-02 23:55)
- Removed PHP undefined variable warning, line 603 action/meta.php (2022-09-27 21:11)
- Removed undefined array key in action/edit.php; prevented loading of … (2022-09-09 22:17)
- Updates version (2022-08-07 23:46)
- fix header compatibility for Igor (2022-08-05 16:25)
- Fixed sequencing error in firefox where handlekeypress is callled bef… (2022-03-25 13:35)
- update version (2022-02-27 15:17)
- Fix from obel1x for #662 (2022-02-27 15:15)
Installation
For the basic install use the Dokuwiki Extension Manager. This should work without incident. If not, then for a manual install, follow the instructions at plugin_installation_instructions.
This version of ckgedit uses the latest release of the CKEDitor (4.11.4). Should you experience any difficulties, you can downgrade to the previous version, which uses CKEditor 4.9.
File Browser
When the plugin is initally installed, you will get an information message saying that a set of symbolic links have been created. These links point to the Dokuwiki data/media directory from ckgedit/fckeditor/userfiles. It is by means of these links that the file browser accesses the media directory. Three links are required: media, file, and image. If they fail to be installed, you can create them yourself using the unix ln command.
ln -s path_to/data/media media ln -s path_to/data/media file ln -s path_to/data/media image
These links can be useful if, on a Windows server, you want to use the nix_style, setting. On Windows servers, ckgedit attempts to create these links, but permissions will often prevent their creation. You can create them manually using the mklink command in the Command window. You must run the Command Window as administrator. The syntax there is:
mklink /D media path_to\data\media mklink /D file path_to\data\media mklink /D image path_to\data\media
In all of the examples, it is assumed you are in fckeditor/userfiles, otherwise you will have to specify the path to userfiles.
For information about creating symbolic links in Windows using the Power Shell, see
https://github.com/turnermm/ckgedit/issues/550
For a complete discussion of how to handle the security for this set-up, see the instructions on the fckgLite web site. These links are not needed on a Windows server and in some cases may fail to be created because of windows permissions. However, the .htaccess file in the data directory prevents access to your media directory . Therefore, proper security needs to be set up before you can access media files in the Windows set-up. This is also described in the instructions on how to handle the media directory.
It is possible to use the linux set-up on a windows machine by setting the nix_style configuration option and and the windows set-up on a linux system by setting the winstyle option.
There are extended instructions for using the file browser on the fckgLite web site. See also using_fckeditor_userfiles
Many problems can be solved by using the winstyle configuration option.
ckgdoku
ckgdoku is a version of ckgedit which enables users to access Dokuwiki's native mediamanager and link wizard as well as the ckgedit filebrowser. It requires dokuwiki version
Elenor Of Tsort (2016-06-26) or later.
- Note: Ckgdoku is deprecated in favor of ckgedit, which now includes the ckgdoku functionality.
Captcha Support
Ckgedit supports captcha plugin. See the configuration options.
Support for Farms
See farms below.
Reverse Proxy
When dokuwiki is behind a reverse proxy, the save button does not work out of the box. Solution: inside the dokuwiki configuration set the baseurl setting to the outside url. This fixes all “false” and other problems using this plugin. See: https://github.com/turnermm/ckgedit/issues/335 –Thanks to FrankIJskes (github.com)
Configuration and Set-up
Configuration Settings
See the listing and explanation of configuration options, which have their own page: plugin:ckgedit:configuration. It is worth checking these options so as to configure the editor to your own requirements.
Alternate Save Directory
In Windows systems, you may be able to use an alternate save directory without the following steps. But you should create the alternate directory relative to the wiki and use relative syntax, e.g. ../../alternate-directory, rather than using an absolute path. Additionally,ckgedit doesn't understand Windows drive syntax, i.e. C:\, D:\, etc. So, your alternate savedir on Windows servers must be on the same drive as your dokuwiki.
For any new save directory,and for Windows servers using the nix setting, follow the guidelines above in the installation section. That is you must have image and file links in fckeditor/userfiles which point to the media directory.
On Windows machines you can create links using mklink /D in the command window:
mklink /D "C:\apache\htdocs\dokuwiki\lib\plugins\ckgedit\fckeditor\userfiles\image" "C:\dokuwiki\data\media"
For these to work properly for images, you have to install one of more lenient .htaccess files in the media directory, which you will find in the fckeditor/userfiles directory. The one called .htaccess/security will allow most images through.
CKEditor Upgrades
The current distribution of ckgedit has been upgraded from CKEditor 4.10 to 4.11.4. It had previously been upgraded from 4.01 to 4.2.2 and then to 4.4.3, 4.5.1 and 4.7
Browser and Template Compatibility
- IE in Windows XP: you may have to use an earlier distribution with CKEditor 4.01. Or you can try to use a current version and replace ckgedit/ckeditor/ckeditor.js with the ckeditor.js with the 4.01 ckeditor.js, which you can get from Sourceforge: ckeditor.js.4.01.tgz.
- Internet Explorer 11: If you are using IE 11 or later, then you must use a version of ckgedit which is based on a version of the CKEditor that is at 4.3 or later. On 11/26/2013, ckgedit was been upgraded to 4.3. If you are using an earlier version and are having trouble with IE, use the above download button.
- For more discussion of IE compatibility issues see internet_explorer_compatibility
- Debian 6: reloading of pages into the editor fails in the Chrome and Epiphany browsers. But, it succeeds with Ice Weasel (which is the Mozilla-based browser) and in Firefox. The source of this problem is the fact that the default Chrome and Epiphany browsers that come packaged with Debian 6 are far out-of-date. Updating to a recent Chrome will solve this issue in the Chrome browser.
- Arctic Template (and maybe others): For some templates the
.cke_top{clear:both;}setting in ckgedit/ckeditor/skins/moono/editor_gecko.css has to be uncommented to avoid placement conflicts between the CKEditor toolbar and the template itself. See the readme.md file in that same directory.
Plugin Handling
You enter plugin markup directly into the CKEditor window, just as do in the native Dokuwiki editing window. When the document is saved, the plugin's graphics, if there are any, will display in the browser. When you reload the page into the CKEDitor, the markup is again displayed. So,if you were using the wrap plugin, this is what you might see in the CKEditor:
<WRAP centeralign> Center aligned text ... </WRAP>
But in the browser, the text would be displayed as centered. See a more complete example here.
Some Plugins which get additional support
Tags Plugin
There is auto-recognition of the tag plugin. If ckgedit finds an active version of this plugin on your wiki, it will add the tag icon to the CKEditor's toolbar, enabling you to add tags from within the CKEditor's editing window. The plugin for CKEditor which handles this functionality was written by Andreas Valder.
Wrap Plugin
As for the tag plugin, there is also auto-recognition of the wrap plugin: if an active version of wrap is found, ckgedit will automatically add the wrap icon to the CKEditor toolbar. The ckgedit plugin is fully compatible with the native Dokuwiki version. The language files for this plugin are found in /ckgedit/ckeditor/plugins/wrap/lang. If there is not a file for your language, you can add it to the Dokuwiki language files and ckgedit will use it. However, you might want to look at the content and structure of the CKEditor's language files and create one for ckgedit. If you add a new language file, include it in wrap/lang and add its two character ISO code to the language setting of wrap.plugin.js. You can also add missing entries to the CKEditor's language files. In particular, three entries, exclusive to ckgedit, are missing from all but two language files and should be added:
content: 'Content (optional):',
boxes_title: 'Box types:',
specials_title: 'Special types and styles:',
Data Plugin
ckgedit supports the data plugin. Please read the documentation and how-to on the discussion page.
Divalign2 Plugin
In the ckgeditor newlines are replaced by divalNLine macros; the newlines are later restored on saving. The newlines are required by the plugin, i.e. they are part of the plugin syntax. So, for instance, if you enter the following in the Dokuwiki editor:
;#; This is aligned center. ;#;
when loaded into the ckgeditor it becomes:
divalNLine;#;This is aligned center.divalNLine;#;
To achieve the same effect when editing in the ckgeditor, you prepend the divaling2 markup elements with the divaNLine macros, as above: divalNLine;#;, divalNLine### etc
numbered headings
While the numberedheadings plugin conflicts with ckgedit, you may be able use CSS to achieve much the same effect. See tips:numbered_headings.
Multi-Line Plugins
Plugins, like the data plugin, which take up more than a single line, must enclose the plugin syntax between the MULTI_PLUGIN macros:
~~MULTI_PLUGIN_OPEN~~
<Your Plugin Block>
~~MULTI_PLUGIN_CLOSE~~
This preserves the line-breaks. Additional space is added below the opening tag and above the closing tag when in the editor but these are removed when saved to the file.
Example
~~MULTI_PLUGIN_OPEN~~ <cli> user@host:~/somedir $ ls # List current directory conf lang README screen.gif ui info.txt manager.dat renderer.php syntax.php user@host:~/somedir $ </cli> ~~MULTI_PLUGIN_CLOSE~~
Geshi example
Geshi plugin
Basic instructions
Ckgedit includes a Geshi plugin in the CKEditor toolbar. You can still create your Geshi blocks in the editor, as described separately, but the Geshi tool is preferred. To use the Geshi tool, you can either enter your text in the editor or in the Geshi tool's textbox. In the former case, you select the text and open the tool, the highlighted (selected) text will appear in the Geshi textbox. In the latter case, you can either paste your text into the textbox or enter it from the keyboard. If you enter from the keyboard, your text will be single-spaced. To get single spacing in the editor, for a copy and paste, hold down the Shift key and hit Enter.
Video: demonstration video. Please note: The video was made before the updated geshi tool, which has improved features, but the basics are the same.
Geshi CSS
The Geshi highlighting does not appear until you reload your page. When you load the page back into the editor a basic level of highlighting will be applied to the snippet. If you want a more complete highlighting effect in the editor, it might help to change the editor's css by using the CKEditor editor CSS tool, which you will find on the Admin page. It comes with instructions and substitutes your template's css for the base css that is installed by default.
Remember to clear your browser cache when changing these settings.
Syntax Highlighting
Current versions of ckgedit support syntax highlighting. The CKEditor cannot itself display the additional hightlighting features, so a work-around has been provided which enables these extra features to be displayed in the browser. The Geshi tool has been upgraded to handle these extra features and to insert a C-stye comment into the Geshi block which contains the code needed for the extra highlighting. The comment will appear only in the CKEditor and will be removed on saving the page. For example:
/* [enable_line_numbers="true",highlight_lines_extra="3"] */ var de = function() { return (typeof(window.de) == 'object') ? window.de : {}; }();
For details on the extra highlighting features see the examples.
Adding CKEditor plugins to the toolbar
It is possible to add plugins to the CKEditor tool toolbar; these are defined in the configuration options as extra_plugins. The Geshi plugin is handled as an extra_plugin, as are the tag and and wrap plugins. You can use these plugins as models and insert them into the toolbar as described in adding_plugins and extra_plugins.
Removing a Code or File Block
The code drop-down menu has a Remove Block selection. Place you cursor inside the block and select Remove Block; this can also be done with the Normal selection in the Headlines drop-down menu. When you remove a block, the contents of the block remain in place.
Code blocks and Snippets in Tables
Create a table using the table tool and insert your code blocks using the code tool or the geshi tool. It is also possible to use the method described above, that is, entering the block text directly into the table cell.
video: Youtube
Font Styling
A completely revised description of the new font styling features is now on a separate page. 1) If you are using font styling with tables, you must turn on the complex tables parser 2).
Footnotes
There is a footnote tool. But footnotes can still be created using the native Dokuwiki syntax, text enclosed in double parentheses:((footnote text here)) .
To use the footnote tool, place your cursor where you want your footnote and click the icon with the number 1 on it. A window will open. Enter your note in the text area provided; when finished, click OK. Each note created with the footnote editor will get a unique identifier which will appear as a superscript where the footnote number would normally appear, for instance this: fckgL1. If you want to edit the footnote, click on the footnote icon and enter the identifier in the space provided; click the “Load Note in Editor” button and the note will appear in the text area provided, where you can edit the note; when finished, click OK.
You can create footnotes on the same page using both the footnote tool and the native markup; they will be combined when the page is saved.
You cannot use the footnote editor to edit footnotes that have already been created and saved. The footnote editor is to be used only for initially creating footnotes and for editing them before a save.
After a file has been saved, footnotes are edited in place, in the endnotes area at the bottom of the editing window. If you are section editing, edit the section in which the note appears. The notes will appear at the bottom of the editing window and you can edit them in place. The same is true if you edit the entire page.
To delete a footnote, you must delete the footnote both in the body of the text and in the endnotes section at the bottom of the editing window.
Nowiki, Code, and File Singletons
When <code>, <nowiki>, and <file> markup occur as singletons, i.e. without their closing tags, they will load into the CKEditor with spaces on either side of the tag-name:
< nowiki > < file > < code >
These are removed when the file is saved. To create a singleton, you use the same technique as in the native Dokuwiki editor:
%%<nowiki>%% %%<file>%% %%<code>%%
Another singleton is the unmatched %%. This is handled using the <nowiki> tags:
<nowiki>%%</nowiki>
HTML BLOCKS
Note: This feature requires that either Dokuwiki's htmlok option or ckgedit's htmlblock_ok option be set to true.3) It is false by default.
Feature added 22 Apr 2015.
Ckgedit can save blocks of HTML code and then re-insert them into your document when the editor is re-opened. To save a block of HTML, you place the block between two macros:
~~START_HTML_BLOCK~~ <the block to be saved> ~~CLOSE_HTML_BLOCK~~
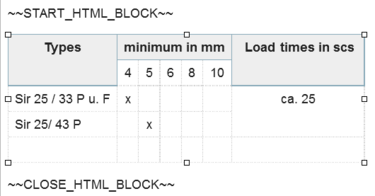
It could be useful, for instance, to save a complex table that does not parse correctly, despite use of the complex tables setting. For instance:
 When the html block is loaded back into the editor, it can be edited normally and re-saved with the changes.
When the html block is loaded back into the editor, it can be edited normally and re-saved with the changes.
Note: If you are copying and pasting a block of HTML from an external source, then htmlok must be enabled but you do not need the html tags.
You can also use this feature the other way around, that is, you can enter HTML code into the native Dokuwiki editor and place it between the HTML_BLOCK macros. The HTML will be inserted into your document when loaded into the editor. One user, for instance, wanted to insert an imagemap into a page. For example:
~~START_HTML_BLOCK~~ <map name="planetmap"> <area alt="Sun" coords="0,0,82,126" href="sun.htm" shape="rect" /> <area alt="Mercury" coords="90,58,3" href="mercur.htm" shape="circle" /> <area alt="Venus" coords="124,58,8" href="venus.htm" shape="circle" /> </map> ~~CLOSE_HTML_BLOCK~~
In this case, when you reload the ckgeditor, you will see only the Start and Close macros, but the html will still be there, as you can see if you use the Source button.
When an HTML Block is processed by the ckgeditor and saved to the Doukwiki file, it is saved as a code block containing the HTML. When loaded back into the editor, the HTML is extracted from the code block and inserted back into the editor. The HTML_BLOCK macros remain in place in the editor, but they do not show when the page is displayed in the browser.
Aliases
| Alias | Original |
|---|---|
| ~~OPEN_HTML_BLOCK~~ | ~~START_HTML_BLOCK~~ |
| ~~END_HTML_BLOCK~~ | ~~CLOSE_HTML_BLOCK~~ |
The OPEN and START, and the END and CLOSE are interchangeable. So any of these combinations will work:
- ~~START/~~CLOSE
- ~~OPEN/~~CLOSE
- ~~START/~~END
- ~~OPEN/~~END
But the final result in the editor will always be displayed as START. . .CLOSE, which is required by the parser.
The aliases are only applicable when saving from the editor, that is, you must use START and CLOSE if you start your HTML in the Dokuwiki editor, as in the imagemap example above.
Editing the toolbar
Customizing from the Configuration Manager
Current versions of ckgedit enable customizing the main CKEditor toolbar in the Dokuwiki Configuration Manager. Pre-configured items can be removed and user-defined items can be added. The relevant settings are: color_options , font_options, alt_toolbar, extra_plugins.
Customizing Directly in the CKEdtor Configuration File
The toolbar is defined in ckeditor/config.js, which is a compressed file. The uncompressed file is config.js.unc. Make your changes there and then you can compress the file using yuicompressor, which can be downloaded from github. See also: yui compressor documentation. When re-compressed, rename the file config.js.
There are three toolbars and each can be changed. The main Dokuwiki toolbar is config.toolbar_Dokuwiki. Tollbar items can be removed from the Dokuwiki Configuration Manager or by simply remove the toolbar items from the list.
Adding Plugins
Additional plugins (or extra plugins) can be added to the tool bar. First, of course, you need a CKEditor plugin. You add the plugin to the ckeditor/plugin directory and add its name to the extra_plugins Configuration option, this is the executable name defined in the plugin. For additional instructions, see extra_plugins and for how to write a CKEditor plugin, you can begin here: http://docs.ckeditor.com/#!/guide/plugin_sdk_sample_1
The Blockquote toolbar Button
The Blockquote button has recently been added to the standard toolbar. In the editor, its CSS is controlled by the additional.css file. 4) However for this to work in the browser you must install the blockquote plugin.
Image Drag and Drop
In some browsers, images can be dragged into the editor from the desktop.
This is no longer available (see drag_and_drop for details). Instead, see copy_and_paste below.
Copy and Paste
In recent browsers, drag and drop and the use of the paste tools no longer work, owing to security prohibitions. Instead copy/paste is done using Ctrl-V (Cmd-V in Macs). This works with images and (most ?) HTML. In the case of images, there is now a checkbox at the bottom of the edit window with this label:
Turn supplementary image paste support on
or
Turn supplementary image paste support off
The supplementary paste support enables image pastes in browsers which don't enable it natively, Chrome is one of these. In others, like Firefox, when the additional paste support is turned on two copies of the image are pasted into the editor window, one by the browser itself and the other by the supplementary paste support. Therefore in Firefox it should be turned off and in Chrome turned on. It defaults to off.
Limitations and Workarounds
Copying
You may have to load the image into software which allows for the copying of image data, for instance Windows 10 Photos or any other image viewer. With Firefox, but not with Chrome or Opera, it also possible to right click on an image and click on the copy option, which will load the image into the clipboard for inserting into the editing window. With Chrome and Opera, you must still use an external software package like Photos.
Size
There is a limit to how much raw image data can be pasted directly into the editor. The size of a jpeg image, in particular, is not the same as the raw image data because the image is compressed. A .png will give you a more accurate size in your desktop listings. If you try to paste an image greater than 1MB into the editor, in Firefox it will be rejected with an information message. In Chrome, however, the CKEditor facility which recognizes the size of image data does not work.
It is possible to handle images of 2 - 2.5 MB in Firefox using the MS Word plugin. Simply paste the image into the msword text window and click OK. Sometimes a vertically large image will stretch the msword window beyond the bottom margin of the browser. To get it back to the default size click the instructions tab. Then without going back to the text tab, click OK.
Microsoft Office
Documents can be pasted from Office using Ctrl-V, but in complex cases, such as tables, HTML blocks will be required.
New Plugin
There is now a new plugin for inserting Office documents. It strips out all but the basic DokuWiki syntax features. The CKEditor paste tools have been removed. The editor accepts plain text without the need for a special paste tool.
Smileys
The Ckeditor comes with its own collection of smileys. With ckgedit you have access to these and to Dokuwiki's smileys when you click on the smiley toolbar icon. Dokuwiki has a protocol for adding your own smileys, using conf/smileys.local.conf and a local smileys directory lib/images/smileys/local. 5) Ckgedit understands this protocal and will give you access to these as well.
- When adding a wide smiley, like Dokuwiki's
, the text abbreviation for the smiley must be all caps, just as with Dokuwiki's
FIXMEandDELETEME. For other examples see: Github:ckgedit #264. - In addition, you cannot remove Dokuwiki's
FIXMEandDELETEMEfrom the default list of smileys inconf/smileys.conf.
There is a configuration option which governs how smileys are displayed in the editor (smiley_as_text), i.e as text or as icon. if this option is set to true, they will display as text in the editor. When the page is displayed in the browser, however, they will always be displayed as icons. The CKEditor smileys are always displayed as icons, both in the editor and in the browser.
RStudio Support
There is a stand-alone plugin that supports the importation of RStudio files into the ckgeditor.
Internal Links
CKGedit supports both the useheading configuration option and relative links. To get the useheading header, you must leave the link-type at page. The first insertion into the editor will display the page name, but when the document is saved, the requested header will be inserted each time the page is accessed.
To use relative links for both internal links and media links , the ckgedit relative links configuration option must be set to true. See: rel_links.
RSS Feeds
You can enter the Dokuwiki RSS feed markup directly into ckgedit's editor. It will be saved as is to the txt file.
However, on being reloaded into ckgedit's editor, the markup will be “escaped”, to prevent your text from being corrupted by the live feed. This:
{{rss>http://slashdot.org/index.rss 5 author date 1h}}
will become this:
{ { rss>Feed:slashdot.org/index.rss 5 author date 1h}}
On being saved it will revert to the original Dokuwiki markup. Secure https connections will become sFeed.
Examples
For some examples of using plugins with ckgedit and of some other features, such as line spacing, see:
Language Support, Localization
Filebrowser
There is support for labels and error messages used in the filebrowser. This includes the Link and Image dialogs.
Locate your language file in ckgedit/ckeditor/lang. It contains the CKEditor's translations for your language in the file <your_language_code>.js. There you will find, in compressed form, the following javascript object:
CKEDITOR.lang['<your_language_code>']={}
These are the core CKEditor language strings. The language strings specific to Dokuwiki are located in the file en.js.ckgedit. These are the English strings and are denoted by the en language code. You will have to substitue your own langauge code and your own translations for the entries in this file. They don't have to be done all at once. You can add as needed. Then you must insert your language updates into the language file identified by your language code. It goes beneath the compressed core translation string. The model for this insertion will be found in en.js.unc. The .unc extension designates an uncompressed or partially uncompressed file. See compression, below. It is also possible to uncompress these language files, to make any other changes you want, by using an un-compressor. One is found here: http://jsbeautifier.org/.
Plugins
There are also several plugins which have been written for ckgedit. Language support for these plugins fall into two formats the older style inherited from CKEDitor 3 and the current style.
Older Style
The plugins using this style are: fontassist, footnote, and signature. The language template for these is also ckgedit/ckeditor/lang/en.js.ckgedit and these are handled exactly as the filebrowser entries, for instance:
CKEDITOR.lang['<your_language_code>']['fontassist'] = {}
Current Style
This style is used by wrap, headerbuttons, tags, truetype, msword, and geshi and will continue to be used for any new plugins.
In the plugin directory for these you will find a lang subdirectory with a language file for each of the supported languages. To add support for your language, you create a file named for your ISO code and use the English file (en.js) as your model. Then in the plugin's plugin.js file, you add your ISO code to the list of languages supported. At the top of the file you will find an entry that looks like this:
CKEDITOR.plugins.add( 'headerbuttons', {
lang: 'en,de',
Add your ISO code and a comma, e.g.: 'en,de', my,
Compression
The .unc extension stands for “uncompressed”. You can, however, compress these files using the yuicompressor. The basic documentation is found at: https://github.com/yui/yuicompressor#global-options. For linux users, you can download a convenience script for compression: any_cmpr
Editor Window Height
The height of the editor window can be set by entering a new value in the Editor Height text box.
 The new height will take effect when the editor is reloaded. The value is set in pixels and the default value is 250 pixels.
The new height will take effect when the editor is reloaded. The value is set in pixels and the default value is 250 pixels.
Style Sheets for the CKEditor editing window
Ckgedit comes with a default css scipt for the editing window. This is based on the css for the dokuwiki template; it is a compressed file found in ckgedit/ckeditor and is named contents.css. The uncompressed file is contents.css.unc (see compression above).
CKEditor editor CSS tool
If you would like the styling of the editing window to match that of your template, you can create a template-specific css file that will be used instead of contents.css. There is a tool for this that you can access from the Admin page: CKEditor editor CSS tool. This tool will create the style sheet and copy it to the appropriate folders. The instructions for using this tool are found in the tool itself as well as here at dokuwiki.org. To activate the style sheet you must set the style_sheet option to true.
additional.css
To make modifications to your css, you can add rules to a file named additional.css. There are copies of this file in ckgedit/ckeditor ckgedit/ckeditor/css. The first applies modifications to contents.css, the second to css/_style.css which is the file created by the CSS tool. If the rules in this file are meant to override contents.css and _style,css, you should mark them !important.
Short-cut keys
| CTRL + I | italic |
| CTRL + B | bold |
| CTRL + U | underline |
| CTRL + Z | undo |
| CTRL + Y | redo |
| CTRL + L | link |
| ALT + - | numbered list |
| ALT + 8 | bulleted list |
| ALT + * | bulleted list |
| ALT + m | code |
| CTRL+Q | close editor and save document |
The short-cut keys for inserting headers were changed form ALT+n to CTRL+n on 8/30/2013 in order to avoid conflicts with keyboards that use AltGR.
| CTRL + 0 | remove heading |
| CTRL + 1, | header one |
| CTRL + 2, | header two |
| CTRL + 3 | header three |
| CTRL + 4 | header four |
| CTRL + 5 | header five |
Direct Access to Dokuwiki Editor
Double Click Method
With this method, the user clicks in the browser and the Dokuwiki Editor opens, loading the section of the page beneath the mouse pointer, just as it would if the section edit button were clicked. This feature is governed by the dw_edit_display configuration option. This method of accessing the Dokuwiki editor will work when either the CKEditor or the Dokuwiki editor is in effect.
You may initially have to clear both the browser cache and your Dokuwiki cache. See: caching. If you do not want this feature, you can turn it off in the Configuration Manager.
Page Tools Method
The dwedit plugin is a small plugin that gives immediate direct access to the Dokuwiki editor from the Dokuwiki template's page tools menu. For users of the default Dokuwiki template and templates based on it, the dwedit plugin adds a DW Edit button to the page tools series at the right of the template. Like the deouble click method, this method is also governed by the dw_edit_display configuration option.
Dokuwiki Entities with left-hand angle brackets
If you use entities with left-hand angle brackets, for each of them you should add an entry in conf/entities.conf which substitutes < for the left-hand angle bracket. For instance, for <=> you would add:
<=>
See more examples here.
Farms
Up until November 28 2017, farms required a separate distribution. Since that date, however, the ckgedit standard distribution handles both farm and non-farm setups. For how-to set up farms, first read the documents on farms: the basic document is at farms; more detail can be found at redirect_farm. Ckgedit handles both the virtual host and .htaccess farm techniques. There is also a version that enables the Dokuwiki media manager and link wizard. See versions below and the comments on ckgdoku above.
.htaccess method
In the ckgedit/scripts directory, you will find a version of addanimal.sh modified for use with ckgedit. Use this script in the same way as described in the farms tips page. This script will add your animals to the barn so that it is properly set up for use with ckgedit. In particular, it adds to the animal's local.php two configuration items:
$conf['animal'] = 'your_animal';
$conf['animal_inc'] = '/absolute/path/to/barn/your_animal/';
So, if you already have a farm set up, you will have to add these $conf items to each animals local.php.
media directories
In the farmer, you must create a media directory which your animal will access instead of the default fckeditor/userfiles directory. Every animal requires its own directory to access its media files. Like userfiles these directories will be located in the farmer's ckgedit/fckeditor. So if you have the animals cat and dog, then you will have:
<farmer>/lib/plugins/ckgedit/fckeditor
cat
dog
userfiles
In each of these new directories you must create links to their actual media directories, much the same as in the userfiles directory. You need at least three links named as follows:
media image file
They must all point to the data/media directory created for the animal. In addition you should copy blink.jpg and the your preferred .htaccess file from the fckeditor/userfiles directory into your new directory. The web server requires limited access to the media directory.
Virtual Host method
If your farm is based on the virtual host method, you will not have a barn. Instead all of your animals must be subdirectories of the dokuwiki distribution, and ideally their names should use the full domain name. So, if your domain is example.org your animals will have the form animal.example.org, exactly as it appears in the virtual host container of your web server. To create the animals for this method. there is a second script: add_v_animals.sh. It will create your animals and set up the correct configuration options. Once the animals have been created you will create for each animal a media directory as described above for the .htaccess method.
The directory structure for the virtual host example.org will look something like this, where ~media, etc represent the links:
example_org_directory
bin
chicken.example.org
~media
~file
~image
conf
cow.example.org
~media
~file
~image
data
doku.php
inc
index.php
lib
vendor
example_org_directory is the document root of the virtual host server. example.org is the domain, and the animals are the subdomains and have the same document root as example.org. See using virtual hosts.
Using the farmer plugin
The farmer plugin can be used with ckgdoku by following the instructions in this forum post: https://forum.dokuwiki.org/post/56738
ckgdoku is no longer supported; its functionality has been integrated into ckgedit.
Video Clips
You can view various demonstrations on YouTube of how to use ckgedit:
1. ckgedit Playlist
2. listing and descriptions of individual videos
Discussion
Note: For all future discussion, please use the forum or the issues section of github.
All discussion topics have been moved to separate pages. The first to be opened was: Discussion Page One. The topics on Page One include:
- geshi code blocks
- changing size of editing window
- creating a new Ckeditor toolbar item
- broken layout issues, table cell alignment.
Discussion Page One is now so full that I have opened a Second Discussion page: Discussion Page Two. Topics on Page 2 include:
- “Indent” toolbar item
- interwiki links
- code blocks in lists
- Firefox Crashes with long file
- Multi-line plugins
- IE issues
- Filebrowser in Debian with alternatve save directory
Discussion Page 3
The topics on page 3 include: discussion_3
- Unwanted code replacement
- blank page while click “Browse Server” button in image properties popup
- ckgedit for monobook and vector templates (skins)
- Importing Documents
- Cant Save
- Error with internal link
- Farm setup
Discussion 4
Please use Discussion Page 4. — Myron Turner 2014-12-14 01:27
The topics on Page 4 include:
- Switching editors
- Internal link built incorrectly ?
- URL Encoded characters in URL's being mangled
- A way to get the pagename in frmfolders.html ?
ckgedit can be configured to work with the data plugin. See discussion page_2: configuration_to_use_different_editors.


