Table of Contents
Ditaa-Plugin
Compatible with DokuWiki
Lemming, Anteater, Rincewind, Angua, Weatherwax, Adora Belle, Hrun, Detritus
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
Similar to a2s, dataplot, diagram, flowchartjs, flowcharts, graphviz, svgedit, wavedrom
Previous author: Dennis Ploeger
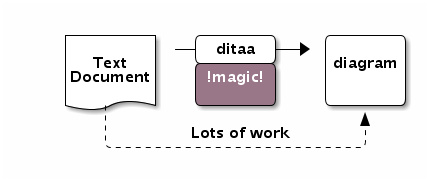
Ditaa is a tool to convert ASCII-Art flowcharts and diagrams into their graphical equivalents. This Plugin integrates this feature into DokuWiki. See the ditaa homepage for details about ditaa.
Download and Installation
Search and install the plugin using the Extension Manager. Refer to Plugins on how to install plugins manually.
Changes
- upped version (2016-06-24 14:41)
- added list of deleted files (2016-06-24 14:41)
- updated language (2016-06-24 14:31)
- added some cache busting (2016-06-24 14:29)
- upgraded ditaa to 0.10 (2016-06-24 14:28)
- download from official repo (2016-06-24 13:53)
- cleanup and better way of passing data between stages (2016-06-24 13:49)
- fall back to go binary, since the remote API is gone (2016-06-23 22:09)
Configuration
The plugin provides a configuration setting in the config manager to specify the path to your Java interpreter. When set, the tool will run the original ditaa locally on your server to create the graphics. The ditaa jar file is included in the plugin, you do not need to download it separately.
When you not provide a Java path, the plugin will instead use an alternative implementation of ditaa written in go. The plugin comes with 64bit versions for Windows and Linux, but will try downloading different binaries if needed. Please note that the go version has not all the features of the orginal ditaa in Java.
Syntax
The syntax wraps any ditaa formatted ASCII flowchart into <ditaa></ditaa> tags. The opening tag can have several additional optional parameters (see below).
<ditaa [optional parameters]> ... (some ditaa-code) ... </ditaa>
Parameters
| Parameter | Default | Description |
|---|---|---|
| width=<num> | width=0 | Rescale the final image to this width. When set to 0, diita will choose the needed width and no rescaling is done. |
| height=<num> | height=0 | Same as above but for height. Only works when a width is given as well |
| <num>x<num> | 0x0 | Combines the above parameters into one. That's a lowercase x! |
| <float>X | 1.0X | Tells ditaa to scale the image. Eg. 2.0X makes the final image twice as big. That's an uppercase X (only with Java) |
| (no)round | noround | Enable or disable round corners for all boxes (only with Java) |
| (no)shadow | shadow | Enable or disable box shadows (only with Java) |
| (no)antialias | antialias | Enable or disable antialiasing (only with Java) |
| (no)edgesep | edgesep | Enable or disabling the separation of box edges where boxes directly touch (only with Java) |
| left center right | Align the image to the left, center or right. Default does no alignment (inline) |
Possible tags
Not all shape selector tags are documented on the ditaa site. A quick source scan revealed:
| tag | Description |
|---|---|
{c} | decision (Choice) |
{d} | document |
{io} | input/output, parallelogram |
{mo} | manual operation |
{o} | ellipse, circle |
{s} | storage |
{tr} | trapezoid (looks like an inverted {mo}) |
Example

<ditaa round noedgesep right>
+--------+ +-------+ +-------+
| | --+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | c478 | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work :
+-------------------------+
</ditaa>

