Table of Contents
Scanlines Template
Compatible with DokuWiki
Rincewind, Angua, Weatherwax, Detritus
This extension has not been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues.
The Idea
DokuWiki is a fantastic wiki engine, but there is no template which is blindingly easy. You always have to edit some css or html-files and not everyone is able to do this. So I created a template, named Scanlines which is very easy. You just install it and it work's. You don't have to edit anything else as your stuff. You can do it all in the template configuration. For example adding some navibuttons or style your own logo. Have fun! 
Features
- responsive web design (Tablet PCs, Smartphones)
- sidebar (many options)
- create your own navigation
- logo (image or text)
- top link with rocket
- 16 languages (have a look at ToDo & Bugs, too)
- some more stuff …
Use Adaptive Images for Smartphones (in German Mit »Adaptive Images« Bilder für responsive Webdesigns optimieren).
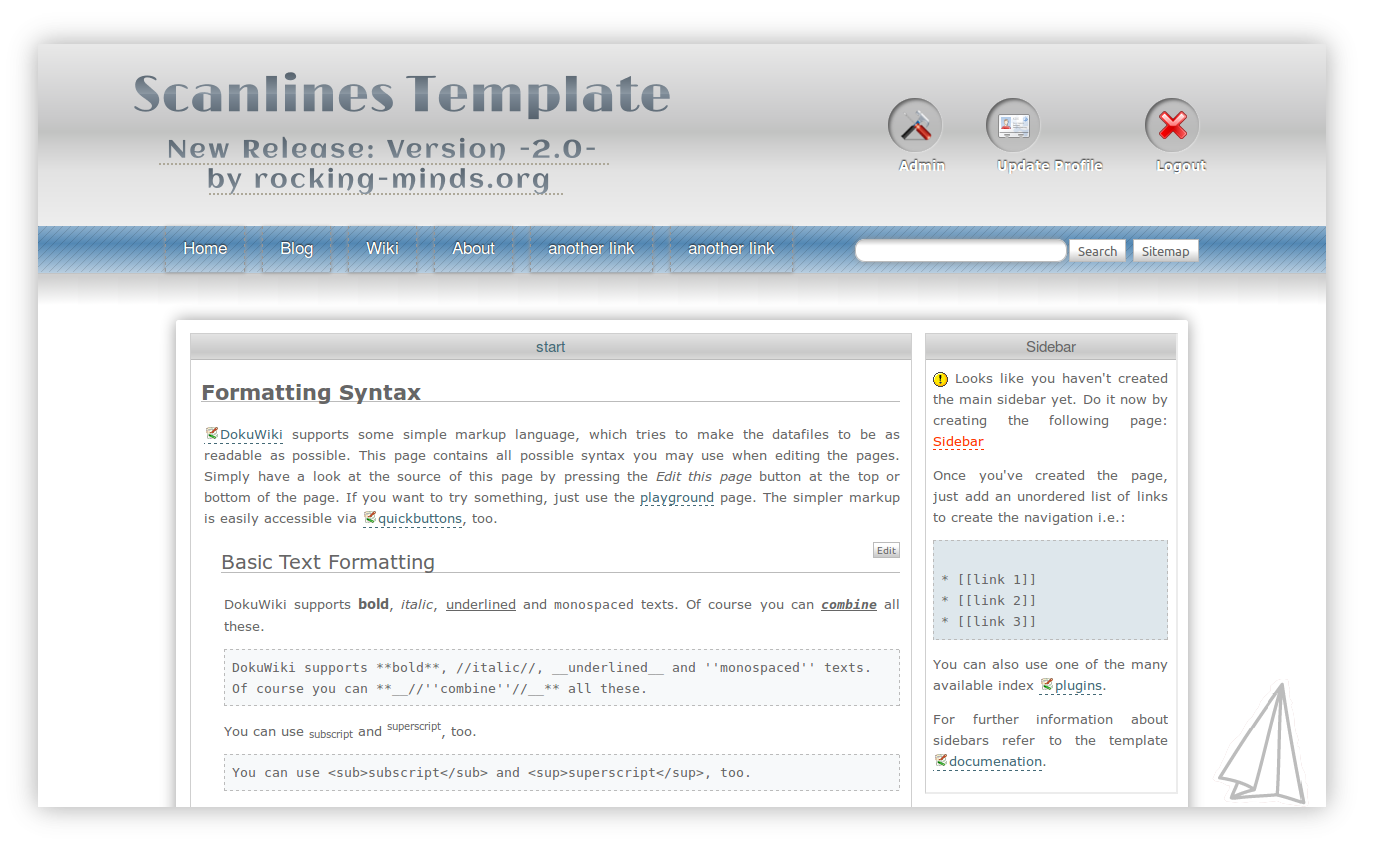
Screenshots
Download and Installation
Search and install the template using the Extension Manager or manually with the download from the SourceForge Mirror. Refer to Template on how to install templates manually.
Make sure you download the archive for your installed DokuWiki version!
| DokuWiki Version | Download |
|---|---|
| 2012-01-25b “Angua” | 2013-01-01_scanlines.tar.gz |
| 2012-01-25b “Angua” | 2012-07-22_scanlines.tar.gz |
| 2012-01-25a “Angua” | 2012-05-27_scanlines.tar.gz |
| 2011-11-10 “Angua” | 2012-01-04_scanlines.tar.gz |
| 2011-05-25 “Rincewind” | 2011-05-25_scanlines.tar.gz |
Configuration
26 settings
Here you can see the 26 template-settings:
| Option | Value(s) |
|---|---|
| Sidebar setup | left/right/none |
| Pagename to use for sidebars | defaults to sidebar |
| Main sidebar always | show main sidebar in every namespace (default) |
| Namespace for user sidebars | defaults to user |
| Namespace for group sidebars | defaults to group |
| Left sidebar order | comma separated list of sidebars (have a look at the following ficture) |
| Content of the left sidebar | multicheckbox to select the different sidebar types which should be active inside the left sidebar |
| Right sidebar order | comma separated list of sidebars (have a look at the following ficture) |
| Content of the right sidebar | multicheckbox to select the different sidebar types which should be active inside the right sidebar |
| Show no sidebar to non logged in users | Show sidebar to non logged in users (default) |
| Sidebar shows only the login link to non logged in users | Sidebar doesn't show only the login link to non logged in users (default) |
| Hide all wiki actions to non logged in users | Don´t hide all wiki actions to non logged in users (default) (If selected: Hide all actions to non logged in users (this makes sense if you have a read only wiki). The login form is only available by appending ?do=login to the URL |
| Show userbar on top | |
| Show sitemap-button in navigation | Show sitemap-button in navigation (default) |
| The logo consists of text or an image | text/image |
| Path to the logo-image (only if you select image) | lib/tpl/scanlines/user/logo.png |
| Your definitin in the logo (only if you select text) | our little definition (default) |
| Your name in the logo (only if you select text) | by your name (default) |
Navibutton1 in the navigation: [[start|Internal Link]] or [[http://example.com|External Link] | defaults to [[start|Home]] |
| Navibutton2 in the navigation: -“- | defaults to [[blog|Blog]] |
| Navibutton3 in the navigation: -”- | defaults to [[wiki|Wiki]] |
| Navibutton4 in the navigation: -“- | defaults to [[about|About]] |
| Navibutton5 in the navigation: -”- | defaults to [[another link|another link]] |
| Navibutton6 in the navigation: -“- | defaults to [[another link|another link]] |
| Show rocket with top-link | Show rocket with top-link (default) |
| Load 'scanlines/user/user.js'? | defaults to off |
The structure of the template
Sidebar Types
These are the different sidebar types.
| Type | Description |
|---|---|
| main | see main sidebar |
| user | see user sidebar |
| group | see group sidebar |
| namespace | see namespace sidebar |
| index | shows the DokuWiki index |
| toc | shows the TOC of the current page inside the sidebar (if don´t select this the TOC (Table of Contents) will be hidden, because there isn´t enough place for the sidebar, the document and inside it the TOC. Only if the sidebar is disabled (general or in a namespace) the TOC is inside the document. |
| trace | shows the trace |
| toolbox | shows the set of “action links” (login, edit, index, etc.) inside the sidebar |
| extra | some user information |
| custom | see custom sidebar |
Source: Arctic Template. Thanks 
Customizing
The place for *all* userdefined, custom stuff is “scanlines/user”. Reason: this folder will not be touched on updates. Therefore you may delete everything except “scanlines/user” and copy all new files into “scanlines/” to update without loosing your changes. Do not forget to empty your browser's cache afterwards.
own logo
The default logo consists of text. You can add in the DokuWiki Config Manager your own definition and your name for the default text logo. If you want to replace the default text showed in the headline, simply overwrite or delete logo.png in “scanlines/user”. Paste your “logo.[png|gif|jpg|jpeg]” in “scanlines/user” and slect “The logo consists of text or an image” image in the DokuWiki Config Manager. The template recognizes the file and will use it instead of the default text.

own favicon
If you want to replace the default favicon, simply create a “favicon.ico” in “scanlines/user”. The template recognizes the file automatically and will use it instead of the default one. Do not forget to empty your browser's cache afterwards. By the way: you might find the following online tool useful: http://tools.dynamicdrive.com/favicon

own Apple Touch Icon
If you want to replace the default Apple Touch Icon, simply create a “apple-touch-icon.png” in “scanlines/user”. The template recognizes the file automatically and will use it instead of the default one. Have a look at Apple's developer database if you need more information (“Configuring Web Applications” http://j.mp/sx3NMT).
own CSS
To apply additional CSS rules, edit “scanlines/user/screen.css” (influences normal layout) and/or “scanlines/user/print.css” (influences print layout) and/or “scanlines/user/rtl.css” (influences “right-to-left” languages like hebrew). These files will be included automatically (as the last ones for the relevant media, therefore you are able to overrule existing styles).

own JavaScript
To load additional JavaScript, edit “scanlines/user/user.js”. Do not forget to empty your browser's cache afterwards.

Web analytics software (Piwik, Google Analytics etc.)
Tools like Piwik and Google Analytics normally provide a small code snippet (“tag”) which you have to include at your website to make everything work. If you want to use such software with this template, have a look at “scanlines/user/tracker.php”. This file exists to make it easier for you. You don't have to deliberate where you have to copy and paste the code, simply do it there.
Source: mnml-blog Template. Thanks 
Plugins compatibility
Already tested plugins:
Browser compatibility
This topic is very special. I used wonderful css3, but this isn't understood by every browser.
Please note:
- Browser compatibility is hard, it's very hard, beacause there is MSIE. It kills every beautiful design.
In brief:
- This template is designed for mordern browsers.
- Have a look at Whats up, IE6 ? (rocking-minds.org).
Credits
Thanks to Andreas Haerter's mnml-blog template, Michael Klier's arctic template and Anika Henke's starter template.
I used these templates as a starting point (mainly the configuration, sidebar, and customizing.
Sites using this Template
Feel free to add yours!